어린이과학동아&수학동아 기사
쉬운 앱 만들기 프로그램, 앱 인벤터!
안녕하세요, 조관호 기자입니다!!
저는 오늘 엔트리, 스크레치 같은 블록코딩 방식으로 되어있는 앱 만들기 프로그램인 앱 인벤터를 소개하겠습니다.

앱 인벤터 로고
(출처: MIT APP INVENTOR, https://appinventor.mit.edu)
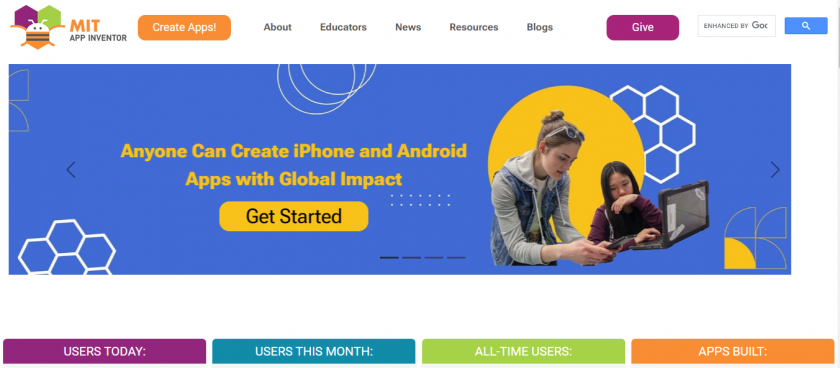
먼저 앱 인벤터 사이트의 화면을 보여드릴게요.

(출처: MIT APP INVENTOR, https://appinventor.mit.edu)
앱 인벤터 화면은 이렇게 생겼습니다!
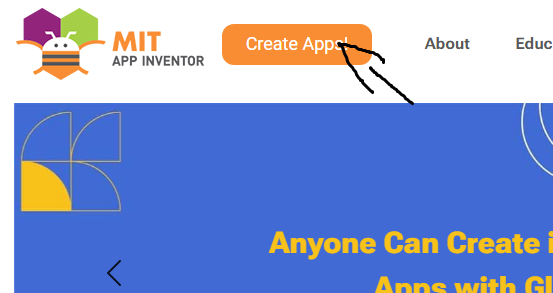
그다음, 위의 Create Apps! 를 눌러주세요.

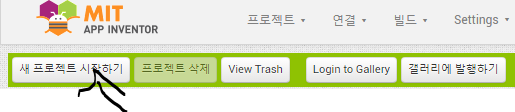
클릭하시면 여기 새 프로젝트 시작하기를 클릭해 주세요!

(출처: http://ai2.appinventor.mit.edu/?locale=ko_KR#6056937515778048)
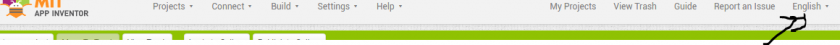
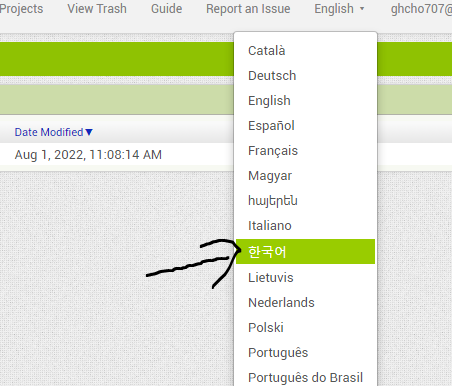
또 영어라면 새 프로젝트 시작하기 누르기 전에 이곳에서 한국어로 수정!


( 출처: MIT App Inventor, http://ai2.appinventor.mit.edu/?locale=en#6056937515778048)
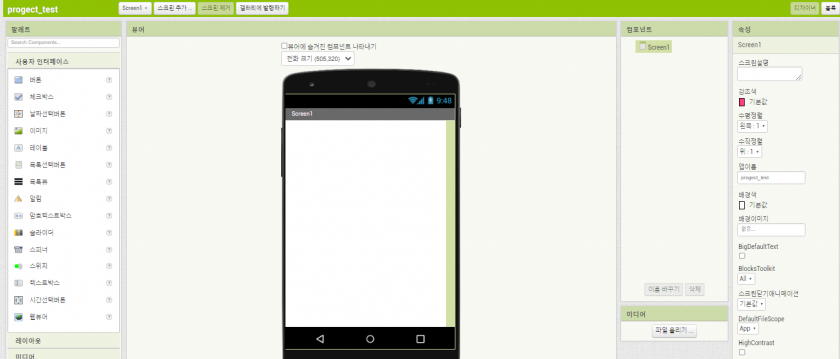
새 프로젝트 시작하기에서 이제 코딩 화면을 보여드리겠습니다.

(출처: MIT App Inventor, http://ai2.appinventor.mit.edu/?locale=ko_KR#6115125397159936)
디자이너 코딩 화면입니다 위의 블록 버튼을 눌러 보세요.

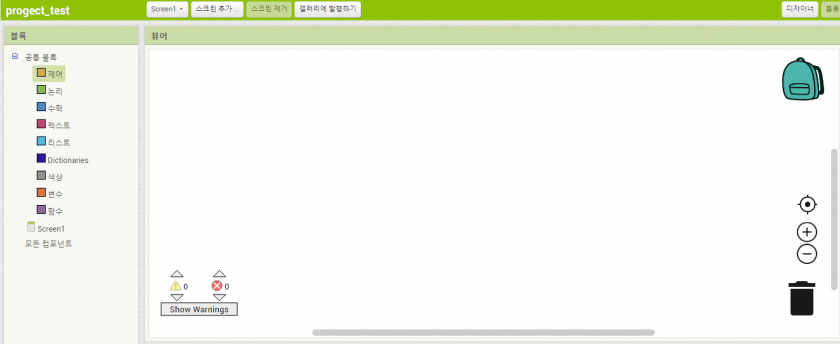
블록을 누르시면 이런 화면이 나타납니다.

(출처: MIT App Inventor,http://ai2.appinventor.mit.edu/?locale=ko_KR#6115125397159936)
이화면에서 예를 들어 제어 버튼을 누르시면 코딩블록이 나타납니다.
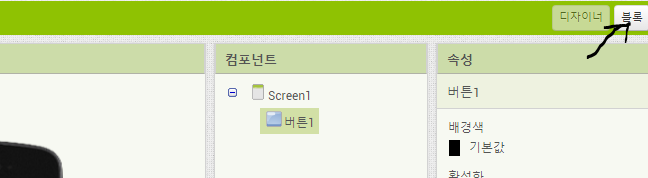
이런 것을 통하여 앱을 만드는 것인데, 공통 블록 들을 사용하려면 위의 디자이너 버튼을 눌러보세요!
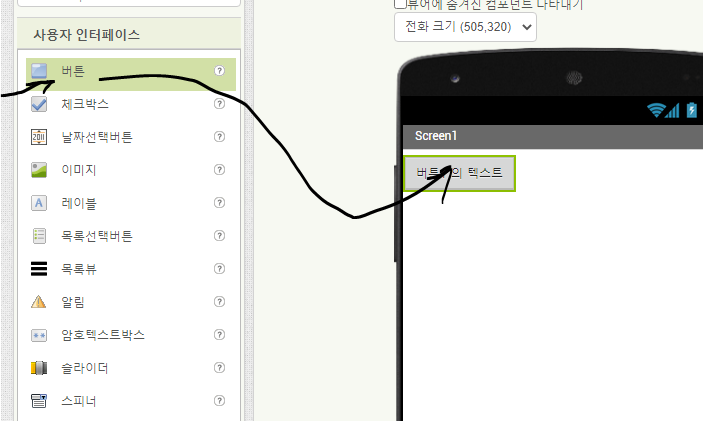
그리고 디자이너 화면에서 예를 들어 사용자 인터페이스의 블록을 스마트폰 화면에 드래그를 해서 블록1을 생성합니다.

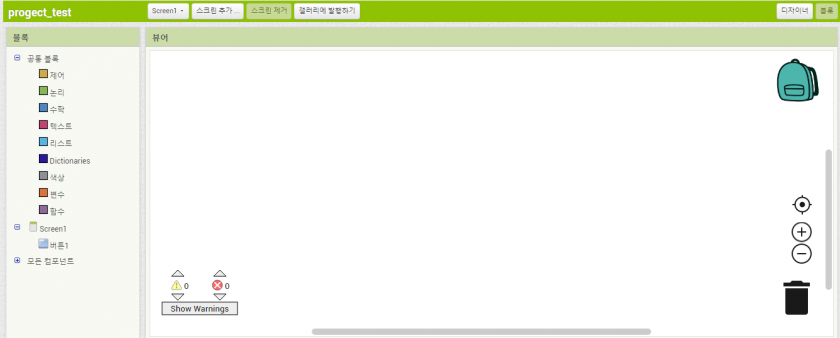
그리고 다시 블록화면으로 돌아가 보세요!

아까와 다른점은 무엇일까요? 바로 아래에 있는

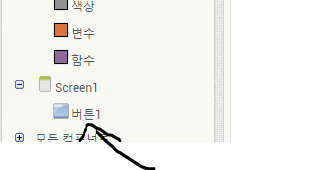
버튼 1이라는 새로운 블록이 생겼습니다!
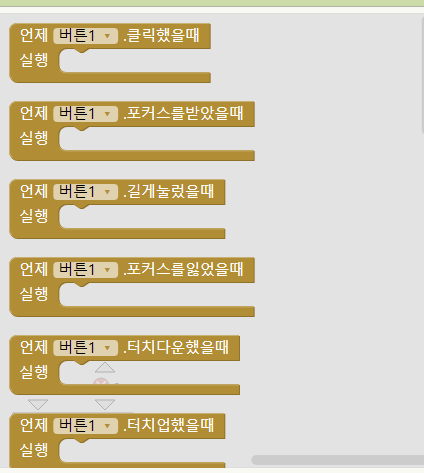
버튼1을 클릭해보면

이렇게 그 버튼에 해당하는 실행 블록들 입니다!
이렇게 여러분들이 스크래치 또는 엔트리 같은 코딩 프로그램을 잘 익혀두면 앱 인벤터가 더 쉬워질 거에요!
앱 인벤터는 코딩 계획을 짜야 코딩하기가 더 수월합니다.
1단계: 어떤 앱을 만들까?
2단계: 앱에 필효한 기능은 무엇일까?
3단계: 코딩 시작!
4단계: 앱 완성!
5단계: 플레이 스토어 및 앱 스토어에 퍼블리싱!!
이렇게 과정이 필효합니다.
여러분들이 필효한 앱이 있다면 앱 인벤터를 도전해 보세요!
전 키즈폰이라 딱히 앱 인벤터를 사용할 필효가 없지만
글쓰기 평가어린이과학동아 기자2022.08.01
요즘은 엔트리나 스크레치와 같은 코딩 프로그램을 통해 쉽게 앱이나 게임 등을 만들 수 있는데요, 앱 만들기 프로그램이 따로 있기도 하네요. 자세하게 소개하기 위해서 화면을 캡쳐에서 친절하게 소개해 주었네요. 관호 친구는 어떤 앱을 만든 건가요? 직접 만든 앱을 보여줄 수 있었다면 더 신기할 듯 하네요.

마지막으로