어린이과학동아&수학동아 기사
[챌린지] ZEP 메타버스를 이용한 자바스크립트 활용 팁! (3/8)
안녕하세요? 조관호 기자입니다~
제가 오늘은, ZEP이라는 메타버스에서 사용할 수 있는 코딩언어인 자바스크립트에대한 간단한 설명과, 젭에 적용하고 팁을 알려드릴건데요~
일단 zep에 대한 설명이 필요하겠죠?
zep에대한 설명 영상을 보고옵시다
영상은 아래 zep 로고를 클릭하셔서 재생해보세요!
다들 잘 보고 오셨나요?
젭에 대해 조금 알고 계시게 되었다면, 정리를 해보죠
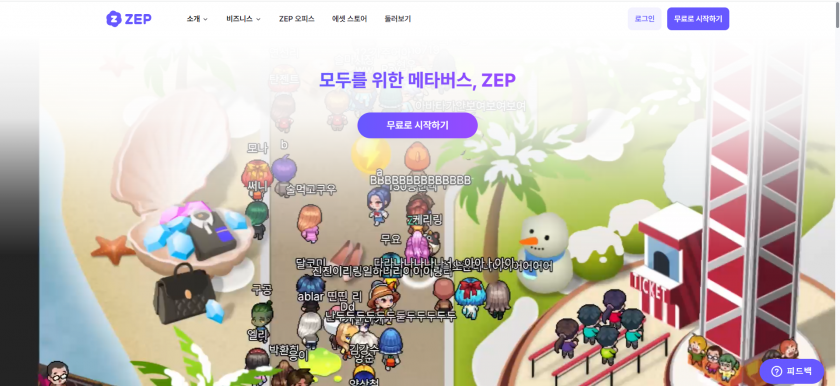
젭 사이트는 이렇게 홈이 구성되어 있고,
 (zep화면캡처)
(zep화면캡처)
위에 둘러보기를 눌러보시면 마피아게임, 오목 등 다양한 체험을 해보실 수 있지만, 이력저장, 비공개메시지, 스폐이스 만들기 등 하실려면 위에 로그인이 필요해요!
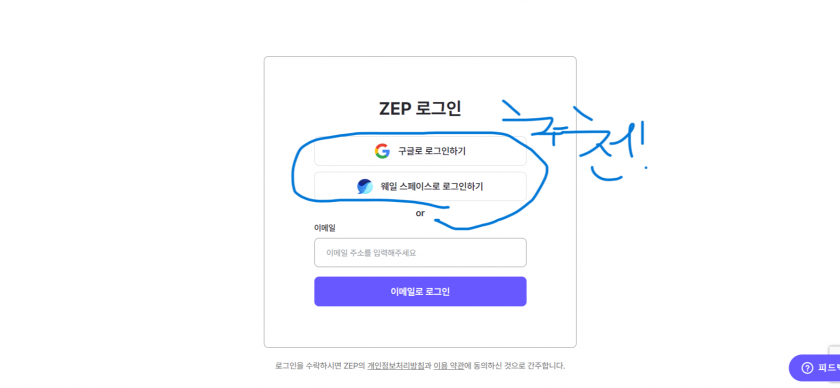
이 기사에서 젭으로 코딩 자바스크립트를 적용하려면 로그인이 필요하니 로그인을 해주세요.
앗! 젭은 회원가입방식같은 일반사이트 로그인방식과 다르게, 이메일로그인은 이메일 인증번호입력, 그리고 편한 소셜로그인 구글로그인, 네이버 로그인이있는데 구글이나 네이버계정으로 이메일로그인이아니고 소셜로그인 추천!

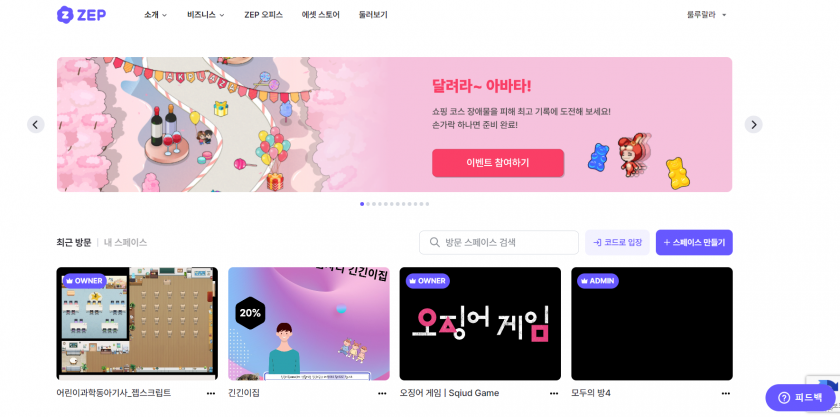
 로그인을 완료하시면 이런 화면일 거에요!
로그인을 완료하시면 이런 화면일 거에요!
 이 화면에서 오른쪽에있는 스페이스 만들기를 누르시면 템플릿이 다양할텐데요, 일단 초보라면 템플릿 추천해요! 만약 마음대로 꾸미고싶다면 에셋스토어에서 오브젝트 많이 받고 스페이스 빈곳에서 생성하여 꾸미시거나 템플릿에서 꾸미셔도 좋아요!
이 화면에서 오른쪽에있는 스페이스 만들기를 누르시면 템플릿이 다양할텐데요, 일단 초보라면 템플릿 추천해요! 만약 마음대로 꾸미고싶다면 에셋스토어에서 오브젝트 많이 받고 스페이스 빈곳에서 생성하여 꾸미시거나 템플릿에서 꾸미셔도 좋아요!
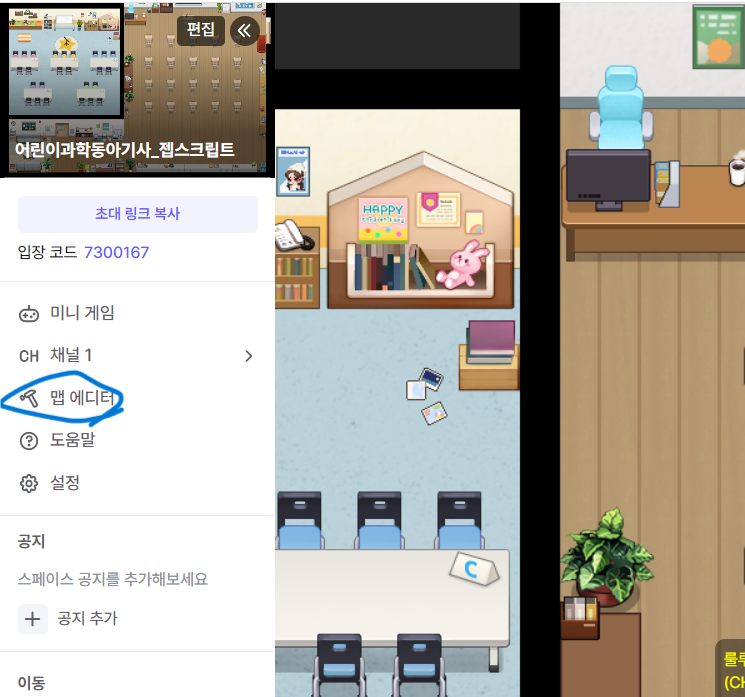
들어오시면 스페이스에 접속해있는 상테이실텐데요, 옆에 맵 에디터를 눌러주세요!
 자 그러면
자 그러면
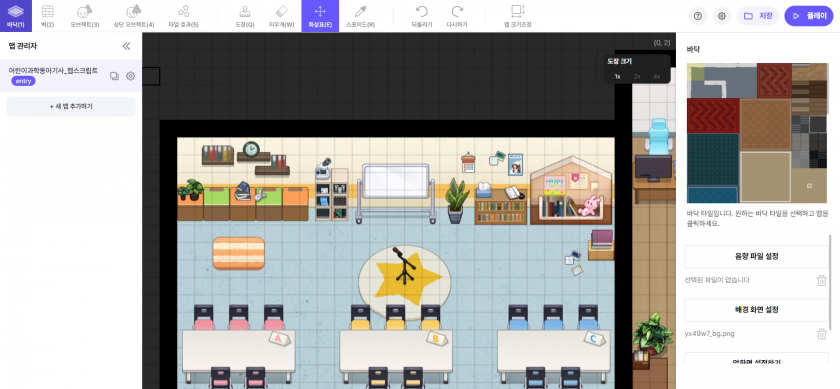
 이 화면이실 거에요!
이 화면이실 거에요!
위에 오브젝트 3과 4가있는데, 4는 아바타가 그곳에가면 오브젝트가 위에 있고, 3은 아바타가 그 위에 올라갈 수 있는 옵션을 말해요!
저도 그렇게 대부분 오브젝트3을 많이 사용합니다~
자 젭에 대해서 조금은 알게 돼셨나요? 그럼 코딩을 들어가보죠!
일단 코딩을 하려면 Visual Studio Code(줄여서 VS Code)라는 앱이 필요한데요, 아래 이미지 클릭하셔서 다운로드 받아주세요! 컴퓨터가 마이크로소프트 윈도우windows라면 다운로드버튼을 바로 누르시고요, 애플 mac이라면 이렇게 windows다운로드옆에있는 화살표를 눌러서 mac OS 다운로드를 눌러주세요!
다운로드 받으셨나요?
다 받으셨다면 뜨는 원하는 디자인 선택후,
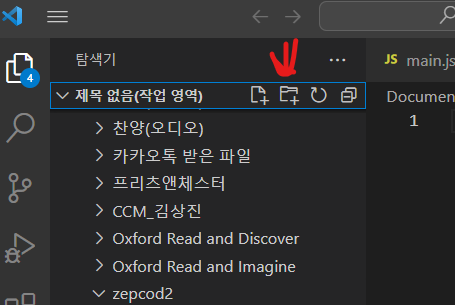
위에 폴더 아이콘을 누르셔서 폴더를 생성해주세요!

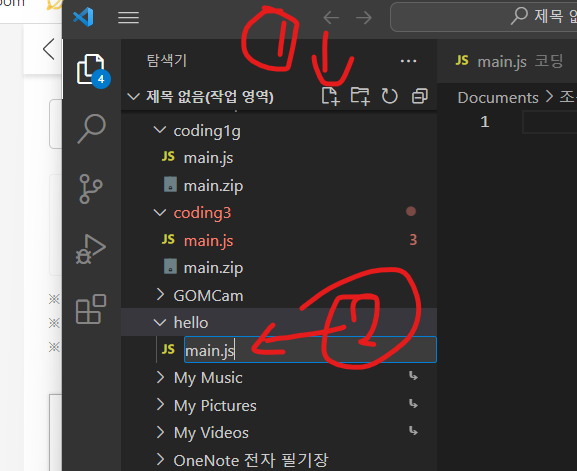
그다음 원하는 폴더 이름 아무거나 입력하고,
다시 폴더를 선택한 다음 파일추가를 눌러주세요.
 그다음 파일이름을 main.js로 하는데,
그다음 파일이름을 main.js로 하는데,
파일이름은 마음대로 하면 안돼요. 그럼 zep에 적용이 안돼기때문에, 꼭 main.js로 해주세요.
파일이름을 다 입력후, 엔터키를 치시면!
옆에 코딩을 할 수 있는 공간이 나올 거에요.
여기가 이제 젭에서 사용하는 자바스크립트를 입력하는 곳인데요,
젭에서 사용하는 자바스크립트를 젭스크립트라고 합니다.
우선 젭스크립트에 대해 알아야겠죠?
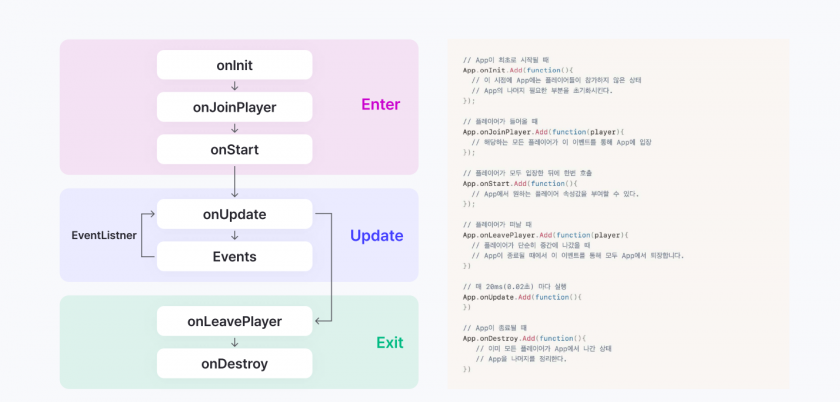
zep scr-ipt 정리하자면, 이런 구성입니다.
 onlint라는 명령어를 넣으면 App이 시작되면 모두에게 적용되는 명령어입니다.
onlint라는 명령어를 넣으면 App이 시작되면 모두에게 적용되는 명령어입니다.
또, onJoinPlayer은 플레이어가 1명 들어오면, 들어올때마다 모두에게 적용되는 명령어입니다.
이제 오프닝 명령어의 마지막인, onStart는 플레이어가 모두 다 입장하면, 한번 적용되는 명령어입니다.
이 onlint, onJoinPlayer, onStart라는 명령어처럼 모든 코드에는 대문자, 소문자가 꼭 구별되도록 써야해요.
예를들어서 모든사람에게 zep스페이스에 원래속도보다 늘리려면, onJoinPlayer을 사용하여, 시작은 App.onJoinPlayer.Add(function(player{ 이게 앞부분이에요.
따라서, 총 속도조작코드는
App.onJoinPlayer.Add(function(player){
player.moveSpeed = 원하는 속도 숫자만 입력;
player.sendUpdated();
})
이렇게 ;기호로 대부분의 문장에서는 땀을 흘려줘야해요, 그래야 오류가 안나기 때문입니다
따라서 위의 명령어에 원하는 속도 숫자 입력에 300이라고하면, 300;이렇게 입력해야 합니다.
그러면, 원래보다 더욱 스페이스에서 더욱 빨라질 거에요.
자 이제 젭 스페이스에 적용하는법을 알아봐야겠죠?
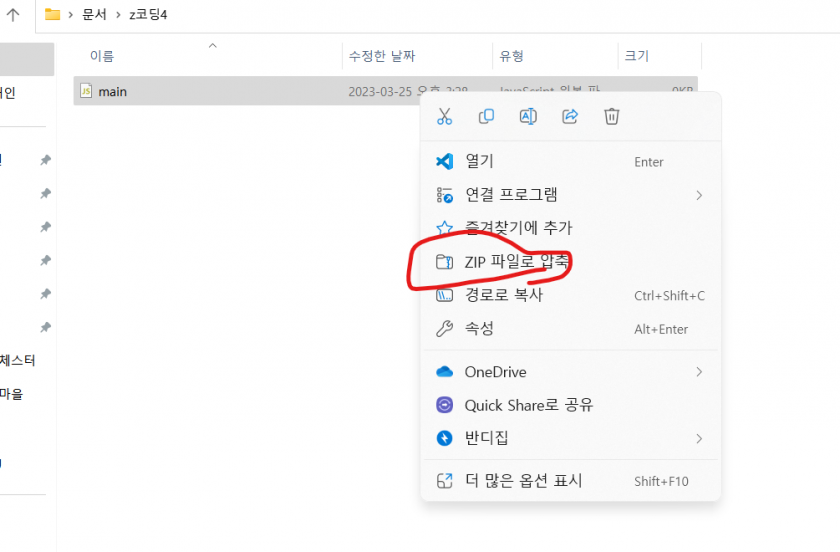
여러분이 폴더를 만드셨다면, 파일관리자에 들어가서, 문서탭에 들어가셔서, 입력하신 폴더 이름을 찾은 후, 폴더 안에 들어가면 여러분이 입력하신 main.js파일이 있을 거에요.
그파일을, 사진처럼 zip파일로 압축해 주세요!
아! 여러분이 파일 이름은 꼭 main.js로 설정하셔야 하고, 문서탭에 .js가 안보일경우가 있어요! 제 컴퓨터도 그런데 무시하시고 압축해 주세요.
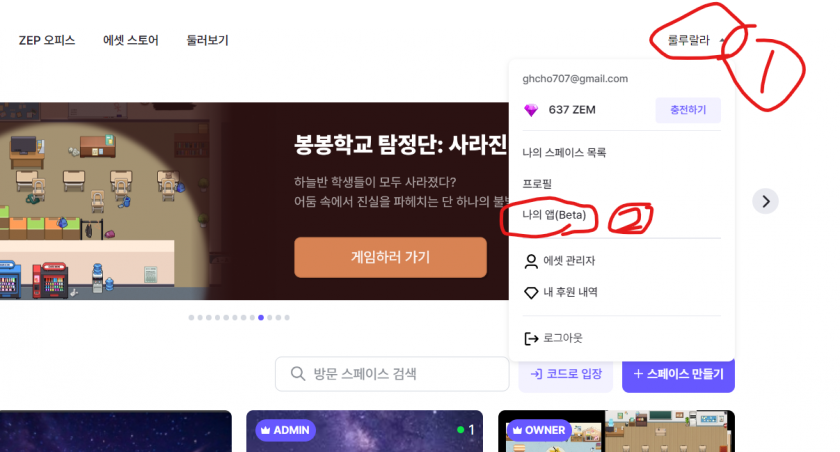
 압축하셨다면, 다시 젭 메인화면으로 오셔서, 위에 있는 닉네임을 누르고, 나의 앱(Beta)를 눌러주세요!
압축하셨다면, 다시 젭 메인화면으로 오셔서, 위에 있는 닉네임을 누르고, 나의 앱(Beta)를 눌러주세요!
 그리고 위에 +앱 업로드를 눌러주세요!
그리고 위에 +앱 업로드를 눌러주세요!
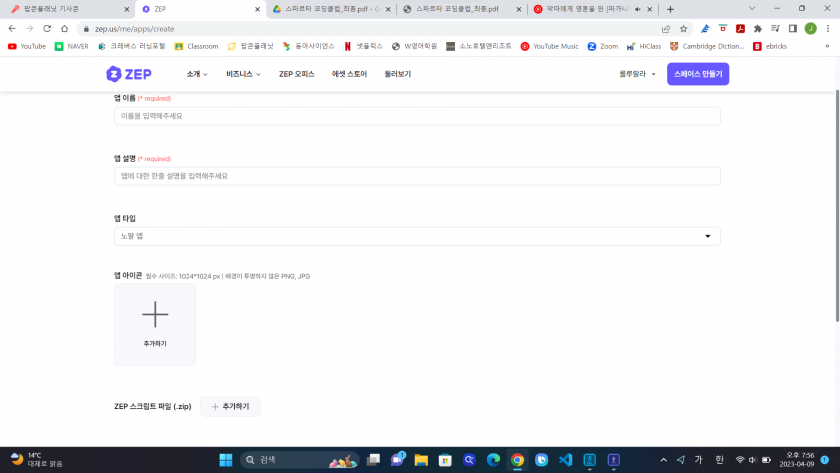
그럼 이 화면이실텐데요,
 앱이름, 앱설명 자유롭게 해주세요. 이름과 설명은 상관없구요, 앱 타입 보시면 노말 앱, 사이드바 앱, 미니게임이 있는데, 일반 적용스크립트는 노말 앱이에요! 사이드바 앱은 스페이스에 접속했을때 옆에 앱목록에서 실행하는거고, 노말앱은 적용돼는 명령, 미니게임은 함께 할 수 있는 미니게임을 직접 만들 수 있는 겁니다.
앱이름, 앱설명 자유롭게 해주세요. 이름과 설명은 상관없구요, 앱 타입 보시면 노말 앱, 사이드바 앱, 미니게임이 있는데, 일반 적용스크립트는 노말 앱이에요! 사이드바 앱은 스페이스에 접속했을때 옆에 앱목록에서 실행하는거고, 노말앱은 적용돼는 명령, 미니게임은 함께 할 수 있는 미니게임을 직접 만들 수 있는 겁니다.
그리고 앱 아이콘은, 우리는 지금 노말앱으로 하고있기때문에 필요없어요! 앱 아이콘은 사이드바 앱, 미니게임일때만 필요하며, 노말앱은 필요 없습니다!
따라서 타입은 노말 앱으로 선택해주시고, ZEP스크립트파일 (.zip)를 추가하는데, 아까 압축시킨 그 파일을 삽입후, 확인 눌러주세요!
그럼 앱 목록에 만든 앱이 나오실텐데요, 다시 zep 사이트 로비로 오셔서 아까 생성하신 스페이스 에 들어가셔서 맵 에디터를 눌러주세요!
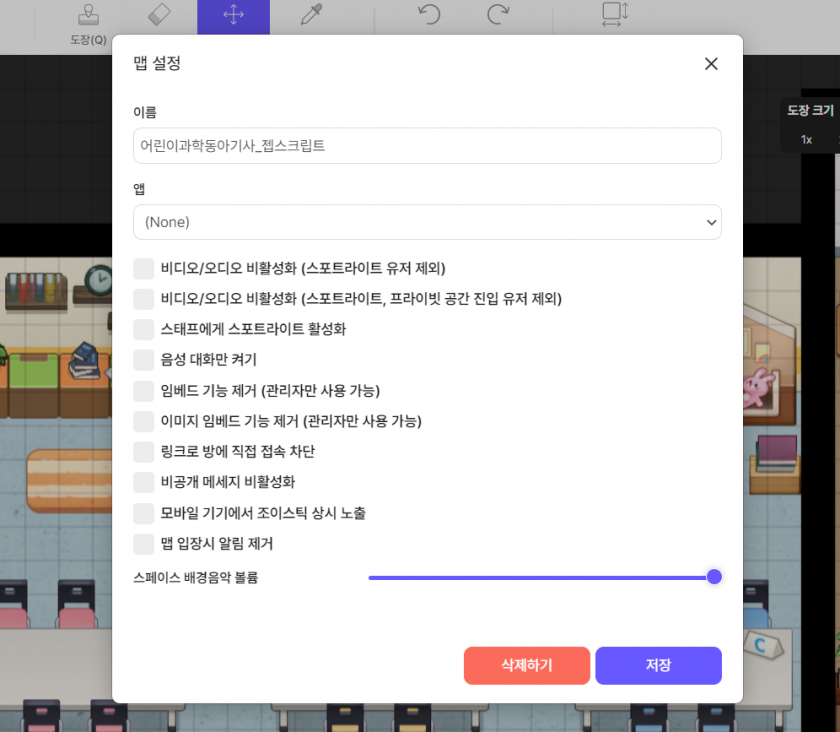
그럼 옆에 맵 이름과 (entry)이렇게 돼어있는데요, (entry)는 이 맵의 기본 처음스폰맵이라고 생각하시면 돼요. entry바로옆에있는 설정버튼(톱니바퀴)누르시면 이 화면이에요
 여기 앱 있죠? 이걸 누르셔서 방금 업로드한 앱으로 지정후, 저장누르고, 위에오른쪽에 있는 저장버튼1번으로 누르고, 플레이 눌러주시면, 코드가 적용된게 보이실꺼에요!
여기 앱 있죠? 이걸 누르셔서 방금 업로드한 앱으로 지정후, 저장누르고, 위에오른쪽에 있는 저장버튼1번으로 누르고, 플레이 눌러주시면, 코드가 적용된게 보이실꺼에요!
어떠신가요? 아직 잘 모르신 분이 있다면 나중에 강의를 통하여 알아보세요
젭스크립트 강의는 선착순 400명 무료입니다.
강의신청링크는 아래 이미지 클릭하셔서 사이트 들어가서, 무료강의신청 눌러주시면 강의 수강됩니다.
이번 기사 어떤가요?
여러분도 코딩에 한번 도전해 보시면 좋을 것 같아요^^
이상 조관호 기자였습니다. 감사합니다~!
글쓰기 평가어린이과학동아 기자2023.04.10
코딩을 경험해 볼 수 있는 앱과 직접 해 볼 수 있는 방법을 아주 자세하게 소개해 주었네요. 옆에서 하나씩 앱을 다운 받고 해 본다면 어렵지 않을텐데, 글로 읽자니 쉽지는 않네요. ^^ 글로 어떤 프로그램이나 앱 사용 방법을 소개할 때는 최대한 쉽고, 간단하게 알려주는 것이 좋아요. 너무 길어도 이해하는 게 어렵기 때문이에요. 또 코딩 앱의 특징이나 좋은 점 등을 직접 체험해 본 관호 친구의 설명을 해 준다면 도움이 되겠죠? 이런 주제의 글은 조금 간결하게, 쉽게 쓰는 것이 좋다는 점 꼭 기억해 주세요. ^^



스크롤의 압박이 느껴질 정도로 자세하고 알아보기 쉽게 정리를 한 기사네요^^
저도 한번 사용해 보고 싶어졌어요.
관호기자님의 기사를 꼼꼼히 따라가면 ZEP과 코딩을 이용해 나만의 재미있는 공간을 만들 수 있을 것 같아요~!
오! 코딩도 꽤 재밌어요~ 기사 읽어주시고 댓글 달아주셔서 감사합니다!!^^
마지막으로