어린이과학동아&수학동아 기사
오프라인에서도 편집 가능한 코딩스토리!!
안녕하세요!! 오늘은 스크래치를 오프라인으로 편집할 수 있는 방법을 알려드리겠습니다.

일단 먼저 설치를 해야겠죠?
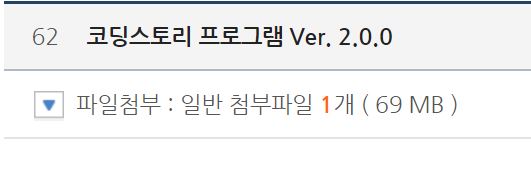
1. 일단 먼저 roborobo.co.kr에 들어가 고객지원 → 자료실 → 자료실 번호 62번을 클릭해 파일첨부를 합니다.

2. 설치 창이 뜨면 마법사의 지시대로 합니다.
3. 설치가 끝나면 '마침' 을 누르고 코딩스토리를 엽니다.
(코딩스토리는 바탕화면의 CodingStory 라고 적혀있는 아이콘을 누르면 됩니다.

*이 아이콘을 누르시면 됩니다.
일단 설치는 끝났습니다.
한번 실행해 볼까요?

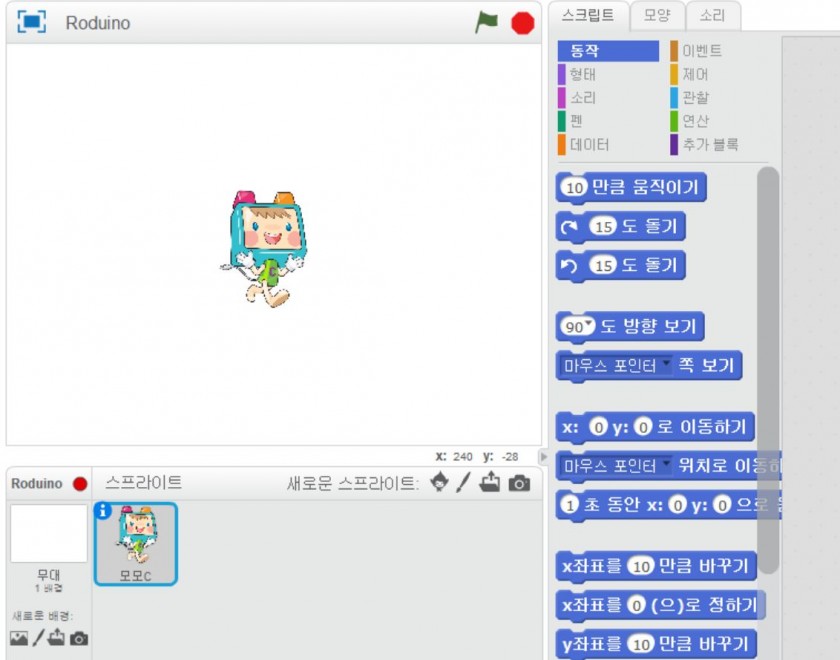
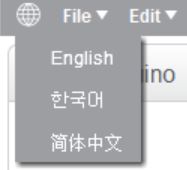
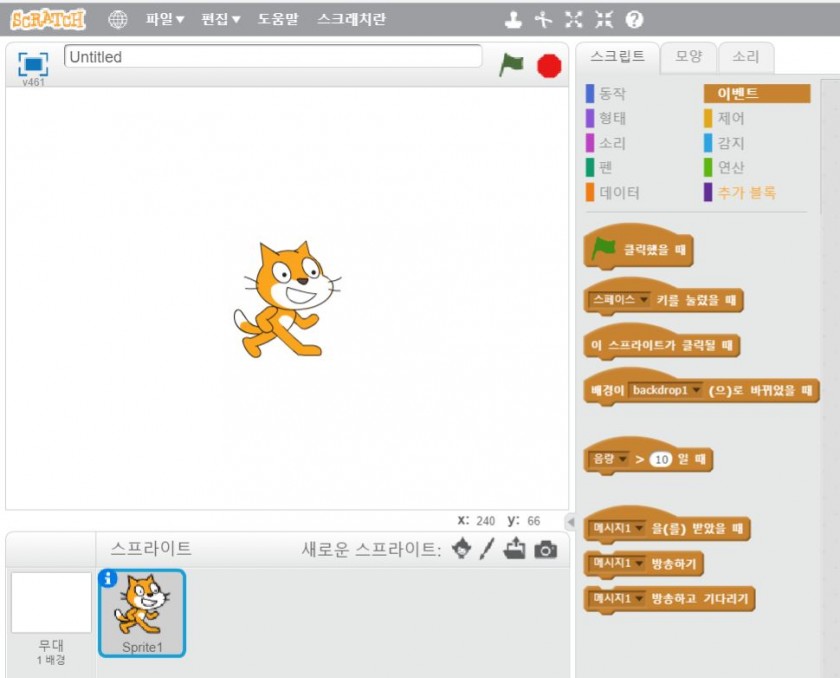
이런 창이 뜰 겁니다. 만약 영어로 되어 있다면, 위의 지구본 모양을 클릭해서 '한국어'를 선택하시면 됩니다.

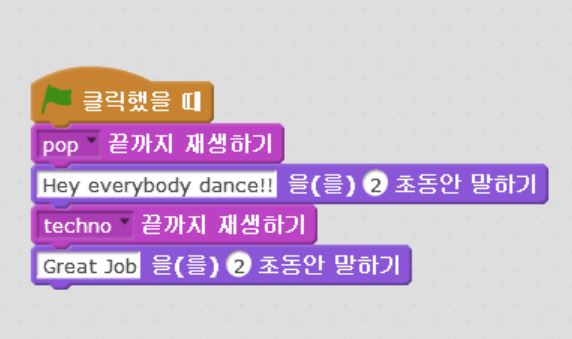
자세한 사용법을 알려드리겠습니다. 일단 옆에 있는 블록들을 드래그 엔 드롭해서 맨 오른쪽의 회색 블록 코딩 에리아에 놓으면 됩니다. 그리고 실행하고 싶을 때에는 '이벤트' 블록 카테고리로 들어가서 원하는 시작 방법을 블록의 맨 위쪽에 놓으면 됩니다.
(예

이때 맨위에 놓은 블럭에 따라야 합니다. 초록 깃발을 클릭해야 시작되니까 무대에 있는 초록 깃발을 클릭하면 됩니다. 그러면


이렇게 됩니다. 그럼 위에 있는 가위, 도장, 키보드 같은 것은 무엇일까요? 바로 삭제하거나 확대/축소, 복사하는 등 그 스프라이트 (스프라이트는 장난을 좋아하는 도깨비나 요정에서 유래됨, 캐릭터와 뜻이 같습니다.)를 편집하는 도구입니다.
 뜻은 아래와 같습니다.
뜻은 아래와 같습니다.
(왼쪽부터) 키보드, 복사, 삭제, 확대, 축소
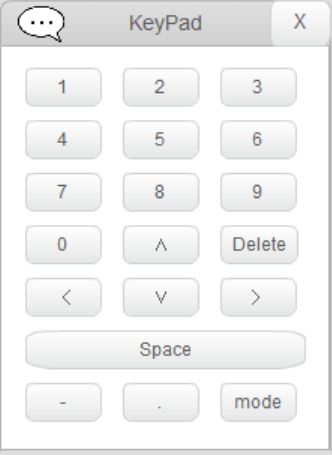
키보드 기능은 키보드가 없는 컴퓨터에서 활용 가능합니다.

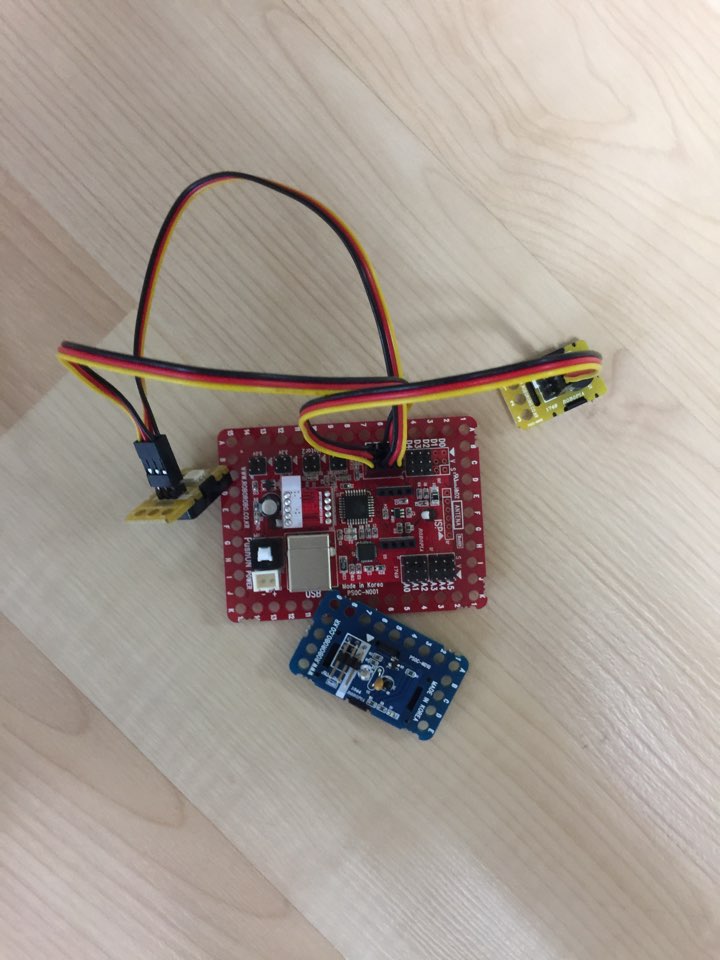
이 프로그램은 스크래치와 조금 다른 점이 있습니다. 스크래치는 포트 연결이 되지 않습니다. 사진으로 한번 비교해 볼까요?
스크래치 2.0

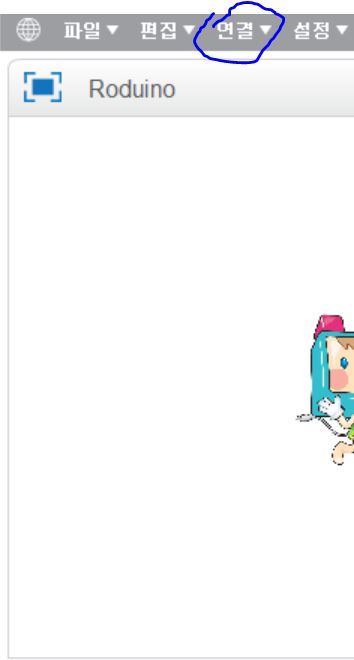
코딩 스토리

제가 파란색 동그라미 진 부분, 즉, '연결' 버튼이 없다는 것이지요. 추가 블록 카테고리에 가면 '확장 프로그램 추가'를 눌러 하드웨어를 추가할 수 있습니다. 그리고 하드웨어 포트를 연결합니다. 그리고 연결 버튼을 눌러 포트를 선택하면 포트가 연결되었다는 메시지가 뜹니다. 다시 추가 블록 카테고리로 돌아가면 초록색이 보일 겁니다. 빨간색일 경우 연결되지 않았다는 것입니다. '추가 블록' 영역에는 하드웨어와 관련된 블록들이 있습니다.
그리고 가장 중요한 것 하나를 알려드리겠습니다. 코딩스토리는 로그인 기능도, 커뮤니티도 없어 중간 중간 저장되는 기능이 없습니다. 그래서 중간 중간 스스로 저장하셔야 됩니다. '파일'을 누르시고 '프로젝트 저장'을 누르시면 됩니다. 그리고 파일 이름을 입력하시고 '저장'을 누르면 제목이 저장한 제목으로 바뀝니다. 그러면 저장이 완료된 것입니다.
*저장한 파일을 불러오고 싶다면
'파일' → '프로젝트 불러오기' → 파일 이름 입력 →'확인'을 누르시면 프로젝트 불러오기 성공!!

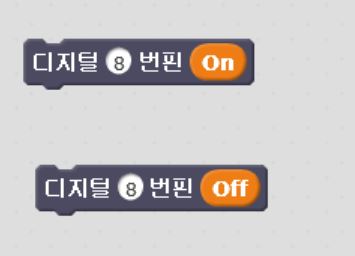
마지막으로, 코딩스토리는 실행하면 '데이터' 영역에 변수 On과 Off, 리스트 '아날로그 입력값'이 있습니다. On과 Off는

이런 방식으로 활용됩니다. 1과 0을 On과 Off로 대신한 것입니다. 디지털 8번핀 1, 디지털 8번핀 0으로 활용해도 됩니다.
-여러분들도 코딩스토리를 이용해 멋진 프로그램 만들어 보세요!!-
글쓰기 평가어린이과학동아 기자2018.07.01
예준 기자, 코딩스토리를 통해 프로그램을 만드는 방법을 아주 친절하고 자세하게 정리한 글이네요. 이런 설명의 글은 글을 쓰는 사람도 화면을 캡쳐한 사진을 계속 올려야 하기 때문에 쓰기 어려운데, 정성껏 내용을 정리해서 올려 주었네요.
어과동 친구들이 예준 기자의 글을 보고 시도해 보았으면 좋겠네요. ^^ 어려울 수 있는 내용을 친절하게 사진과 함께 잘 설명해 준 점이 정말 좋았어요. 좋은 정보 고마워요. ^^

저도 이거 비슷한거 스크래치에서 해봤는데!!!
감지기 였던거 같은데...
마지막으로